久しぶりに、天体写真に熱中したのでその記録を備忘。紫金山・アトラス彗星 がそこそこ観望できるという噂を聞いていてけど、9月下旬ころは明けの空だったので早起きするのが面倒くさくてスルーしていた。彗星 、見えるよ」という話になり、夕方の空に見える時期になっていたので撮影に挑戦することにした。
撮影機材は、カメラはFUJIFILM X-T5 。レンズはXF16-80mmF4 、XF90mmF2 およびSIGMA 100-400mmF5-6.3 の3本を状況により使い分け。赤道儀は持ってないので、三脚に適当に据えて固定撮影。Star Walk 2 を使用した。
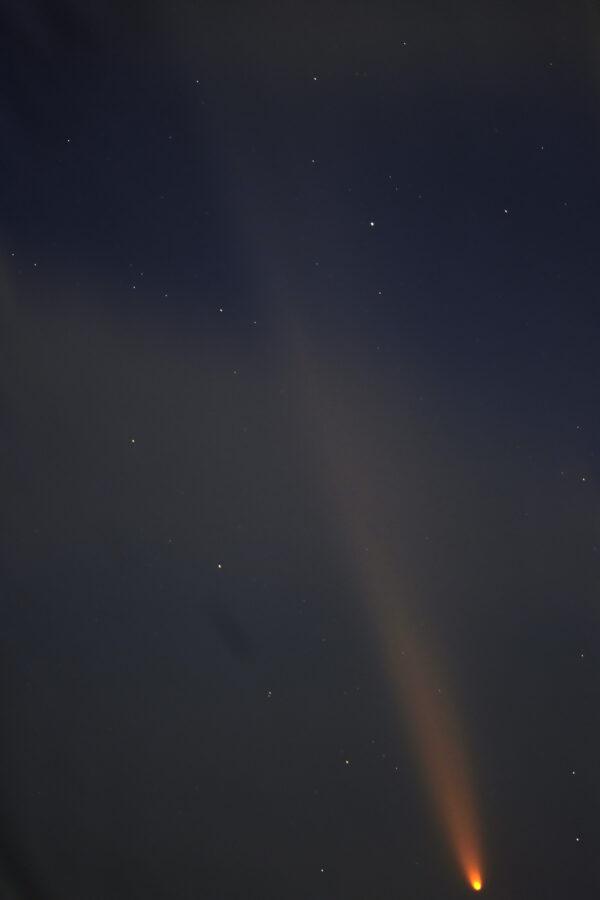
最初に天体探しのアプリで検索すると、紫金山・アトラス彗星 は宵の明星(金星) とうしかい座のアークトゥルス を目印に、その中間地点の線上をおおむね移動していて、10/12の時点では2つの星の中間地点より西の地平線側、と言うことが分かったのでその辺を重点的に探したが、結局見つからなかった。彗星 が写った!。
X-T5/XF90mm/F2.0/1.5sec/IS0800
で、この日は写真を連射して58枚の写真をスタックしてみた。
X-T5/XF90mm/F2.0/1.0sec/IS0800/58枚 画像をSequator にてスタック現像
さすがにちょっと合成感が強いかなあ。でもなんか「大彗星! 」っていう感じが出たので満足。合成に使ったソフトはSequator と言う無料のアプリで、星空部分と地上風景を別々に認識して合成してくれる。
翌10/14(月・祝)はさらにレンズをSIGMA 100-400mmF5-6.3 に変えて拡大して撮影したりもしてみた。…が、結局彗星がはみ出してしまうほど大きかったので、こっちの望遠ズームはいらなかったかも、と言う感じでした。
X-T5/SIGMA 100-400mm F5-6.3 DG DN OS|C/200mm付近/F4.9/2.0sec/IS03200/52枚 をsequatorにてスタック現像彗星 が妙に赤くなってしまっているのは、夕日と同じで地平線際にいるからなのかな、と思う。
これは翌10/15(火)。X-T5/XF16-80mm/16mm/F4.0/IS01600/5.0sec~1/13secの10枚 の写真をスタック現像。
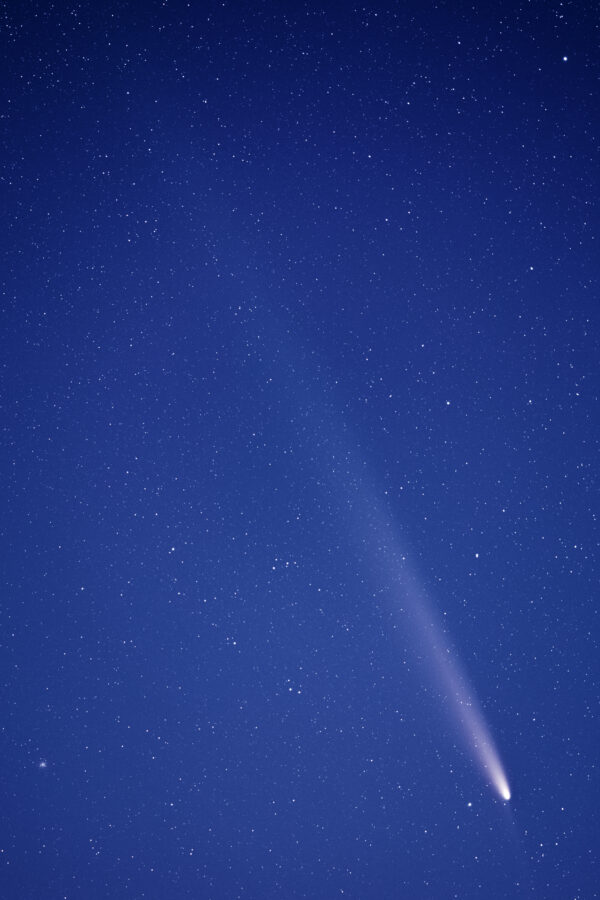
その後10/16(水)~10/19(土)は天気が悪くて撮影に行かず、最後に10/20(日)に撮影に行った。X-T5/XF90mm/F2.0/1.0sec/IS06400、IO8000/125枚 画像をsequatorにてスタック現像
今回の撮影、すごく久しぶりだったのだけどとにかく驚いたのがカメラの高感度性能、そしてパソコンでの処理技術の発達。Sequator と言うアプリがあれば、やたら連射だけして撮ってきた固定写真をガイド撮影かのように合成してくれるのは驚きだった。これがあれば、PENTAXのO-GPS1(2)を使ったアストロトレーサーを完全に代用できる。
10/20(日)の写真はよく見ると、左上に盛大に伸びている尾とは反対に、真下の方向へ少しだけ別の尾が伸びている。イオンテイルとダストテイルなのかなあ、とも思ったけどいかにもなイオンテイルの色はしていないし、ちょっと謎だった。これはアンチテイルと言うらしい。近日点通過で地球から見て太陽と彗星の位置関係が入れ替わるときに、太陽側に尾の一部が残る現象なのだそうだ。
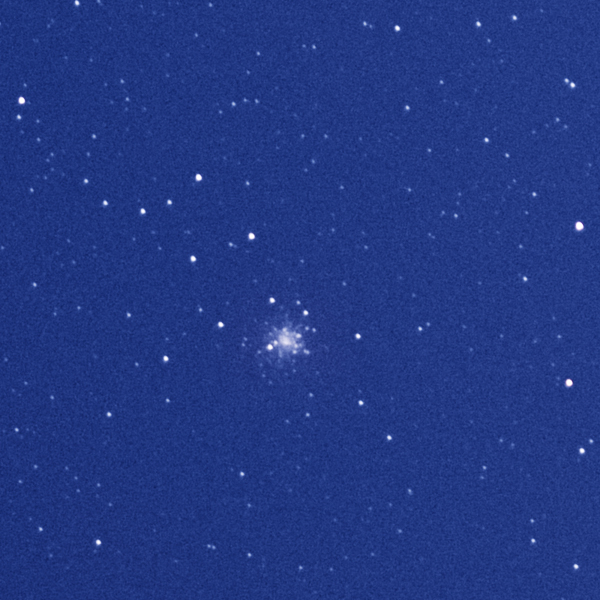
あと、10/20(日)の写真には、左下に星にしてはなんかもやっとしたものが写っている。
M12じゃんね !
FUJIFILM X-T5導入から約1年近くたち、手持ちのレンズたちを6本売却して3本(あるいは4本)導入したので、その時に思ったこと等をメモ。
撮影システムをX-T1からフジに乗り換えてそろそろ7年ぐらい?経つが、なんとなくフラフラと変なレンズを買ったり売ったりしていたけど、ここで初心に戻って一回システムを固定しようと思った。XF 16mm F1.4 (はX-T5購入後割とすぐに買ったが今回のここにも記載しておく)、Nokton 35mm F1.2 (はレンズ発売時に予約購入して愛用していた)、XF 90mm F2 (今回導入)、SIGMA 100-400mm F5-6.3 (今回導入)、XF 16-80mm F4 (今回導入)、というシンプルな手持ちラインナップに変更した。
処分したレンズは以下の通り。
COLOR-SKOPAR vintage line 21mm F3.5
デザインに惚れ込んで購入したのだけど、描写が優等生過ぎるというか、割と普通の写りだったので意外と使わなかった。フルサイズで使えば超広角なのだが、フジのAPS-Cで使っている分には換算30mmぐらいの平凡な広角レンズだしね。手持ち予算が潤沢だったら、お飾りとして所有を続けたのかもしれないけど…。
COLOR-HELIAR 75mm F2.5 (Lマウント)
以前はペンタックスKマウントのSLバージョンを愛用していて、写りの良さ、コンパクトさが魅力でXマウント導入後はLマウントレンズの方を購入して使っていたのだが、前述の通り焦点距離設定(メニューからのレンズ設定)が面倒になってきたこともあり今回思い切って処分。
XC 16-50mm F3.5-5.6 OIS II 、XC 50-230mm F4.5-6.7 OIS II
基本的に日常の写真はNokton 35mm F1.2 一本で撮影しているので、MFでやっていられない時限定のような感じでバックアップとして使っていたレンズ。廉価レンズラインの割には画質は決して悪くなかったし、AFは遅めなのだろうけど自分にとっては動いてくれさえいれば気にしないレベルのお気楽ものなので問題はなかった。が今回シグマのライトバズーカを導入することにしたので50-230は不要になり、せっかくだからそれに合わせて標準ズームも差し替えしちゃえ、と決断してしまった。XCのこの二本のレンズはお気軽だし軽いし画質も良いし、で残しておいても使う可能性がないわけでもなかったが、まあそんな風に思って残してしまうと防湿庫の肥やしになりがちなので、今回思い切って処分した。
Tamron 272E 90mm F2.8 EFマウント、Fringer FR-FX2
フジのラインナップでは中望遠に自分の好みがない(XF 90mm F2 は素晴らしいんだけど大きく重いことで二の足を踏んでいた、XF 80mm F2.8 は大きく重いうえに口径食がボロボロであっさり手放してしまった)、超望遠ズームのラインナップが貧弱、ということでこの辺のAFレンズはEFマウントで代用しようと考え、Fringer FR-FX2 を購入し、超望遠はシグマかタムロンのライトバズーカを、中望遠はキヤノンの単焦点あたりを、と考えていたのだが、目算が結構狂った。smc PENTAX FA 77mm F1.8 (レンズ内モーターがないこともあり、とてもコンパクト)なので、結局他社のレンズを見渡しても自分のイメージに沿うようなコンパクトなレンズなどなかったのだ。ということで、272E は古いレンズだけど画質は折り紙付き(逆光性能以外は現代基準でも高性能だよ)だし、FR-FX2 を余らせておくのもなんだし、と思って購入したのだが、やっぱり古いDCモーターレンズはひたすら駆動音がうるさかった…。実際にはMFで使うのがほとんどなんだけど、レンズ装着時に位置合わせのためにギャギャっと駆動音が発生するのがややうざかった。272E を処分してしまうと手持ちのマクロレンズがなくなってしまうわけだが、ここはKマウントの72E /172E /272E あたりか、DFA 100mm F2.8 マクロあたりをそのうち安価に買ってExif連動なしで使おうかと思う。EFマウントだとExif連動するメリットはあるが、うるさいので不要と判断した。
APO-Lanther 180mm F4 SL
Kマウントデジタル一眼レフ時代にはめちゃくちゃ愛用したレンズ。コンパクトな単焦点レンズで、AE連動してくれるし、最短撮影距離1.2mとめちゃくちゃ寄れるので、素晴らしく使い勝手が良いレンズだった。…のだがミラーレスの時代になるとマウントアダプタ挟む分コンパクトさが損なわれるし、Exif連動はないし、で今一つ宙ぶらりんになってしまっていた。ので今回思い切って処分。Kマウントの人はこのレンズは素晴らしいので絶対使うべきだと思うけどね。
で、導入したレンズの購入動機は以下のような感じ。
XF 16mm F1.4 R WR
以前持っていたレンズ。僕にとっては換算24mmのレンズというのは、すごくしっくりくる焦点距離で常になんらかのリファレンスとして交換レンズだったり高級コンデジだったりという形で保有していたスペック。XF 16mm F2.8 ならコンパクトかな、と思ったりしたことはあったが)し、よっくよくスペックを並べてだらだらと見ていたら、僕の中での換算24mmレンズの原典のレンズでもあるsmc PENTAX FA 24mm F2 と大きさ重さはたいして変わらない(むしろXF16mmF1.4のが若干小さい)ということに気づき、「だったら気の持ちようで大きさ重さは気にならなくなるだろう」と改めて再導入を決めた。
XF 90mm F2 R LM WR
このレンズは今まで購入したことはなかったものの、一度六本木で借りて使ったことがあって、描写の素晴らしさは本当に息をのむレベルだということは知っていたが、何度も書いている通り「大きく重すぎるよなあ…」ということで導入を躊躇していたレンズ。XF 90mm F2 はXシステム版のPlenaレンズなんじゃないの?」みたいに自分の中で妙に盛り上がってしまって、「このでかさは口径食除去を頑張った結果なんだと思い込むことにしよう」と考えを改めて導入することにした。XF16mm 、Nokton35mm 、XF90mm でうまく完結することになる。
SIGMA 100-400mm F5-6.3 DG DN OS|C
少し前からXマウントにサードパーティが参入し、特に超望遠ズームはこのレンズとタムロンの150-500mmの発売で選択肢がだいぶ増えた印象。
XF 16-80mm F4 R OIS WR
今回、なぜか気の迷いでこのレンズにまで手を伸ばしてしまった。屁理屈理論でいうと、①超望遠レンズが欲しくなり、SIGMA 100-400mm を購入する→②手持ちのXC 50-230mm が不要になる→③だったらXCのレンズ2本とも処分して、XC 16-50mm もXF 16-80mm に差し替えちゃおうか、という変な論法である。XC 16-50mm を愛用していたのだが、X-T5を導入し大満足するにつけ、今後もシャッター速度ダイヤル付きのカメラを使い続けるだろう、ならば絞りリング付きのレンズをきちんと持った方がよかろう、ということでこのレンズに改めて着目した。XC 16-50mm であろうとXF 16-80mm であろうとバックアップレンズの意味合いが強く、持ち出す機会がある程度限定されるのならその時ぐらい大きさ重さは妥協があってもいいのではないか、また立ち位置がバックアップということはお便利ズーム的扱いでもあるということだから、そんなに画質にも目くじら立てなくてもいいじゃない、と気づいた。それよりも完全に万能なスペックを愛でてやろうと。
という感じにまあ大幅なシステム入れ替えを断行してしまった。これで自分の撮影スタイルはほとんどカバーできる形になったが、もし今後システムに追加するレンズがあるとすれば、中望遠のマクロと超広角ズームになるかと思う。90mm F2.8 の1万円アンダーなものでもそのうち見繕えば十分だし、あるいはXマウントへのサードパーティ参入の中でシグマやタムロンからXマウントマクロが出れば購入対象になると思う。SIGMA 10-18mm F2.8 DC DN になるか、あるいは超広角ズームでスナップも楽しいのでXF 10-24mm F4 にするか…まあまだだいぶ先の話になりそうなのでゆっくり検討しようと思う。
ということで、新しく導入したレンズは試写を含めたレビューを何本か書こうと思う。
今年もアニエラフェスタ2023・アコスタ長野2023に参加したので備忘メモ。
初日は、残念ながら午後4時少し前から雨が降り始め、(雨だけなら開催続行したと思うが)夕立気味で雷が鳴ってしまったので、急遽中断。雨はかなりの間けっこう強く降りはしたものの、午後5時前にはやんだ。しかし、雷が鳴りやまないことから、結局午後5時30分ごろにイベント中止 となってしまった。地元の人間からしてみれば、あの類の雷は上州起しで長野県境を過ぎて下仁田のほうで降っており、佐久にはほぼ雨は降らないと分かっているのだが、その判断をイベント主催者に求めるのは無理というものだろう。なにしろステージ機材に雷が落ちて、出演アーティストに何かあったら大事、ということもあり残念だが賢明な判断だったと思う。結局、この日の雷は午後10時頃までゴロゴロ鳴っていた。
二日目は、「とうとう駒場公園ではハコとしてこのイベントに限界がきているな 」と思わせるほどの盛況ぶりだった。初日30分待ちだった入場待機列 (チケットをリストバンドに交換する列)は二日目は40分を超え、さらにそこから実際に入場するための待ち行列が30分ほどあっただろうか? 僕は後半部分はアコスタの撮影をしながら過ごしたので行列解消ぐらいを待って入場したが。チケットもぎりは増員せざるをえないかもね。駒場公園の駐車場が満車 になってしまい、入りきらない車は佐久平駅方面に駐車してシャトルバスを使うよう案内された模様。駒場公園近くには北側徒歩5分ほどのところに佐久創錬センター・長野県立武道館があり、そこに200台ぐらいは駐車できるはずだし、南側徒歩5~10分の所に佐久市役所駐車場(来所者および職員用)があるのでそれらをあらかじめ借りておくことは来年度以降できるかとは思う。さらに言えばだいぶ遠くなるが佐久市瀬戸地区に佐久総合運動公園があり、大量の駐車場があるので、そこからシャトルバスを出してもいいかもしれない。入場制限 がかかってしまったそうな。ビックリするほどの集客力だが、こうなってくると駒場公園だけでは人が多すぎて賄えないという問題が出てしまう。いや、普通に広い公園のはずなのにね…。創造館は来年度いっぱいぐらいで供与終了で建て壊し予定 (多分、入れ替わりで佐久市総合図書館をそこに建てる?)。大成功しているフェスだけどこれからもいろいろありそう。まあ、それが楽しかったりもするんだろうけどね。
以下、主にネットから拾ったアニエラフェスタ2023のセットリスト一覧。一部不明点あり。
9月16日 (土) テンペストステージ
ZAQ 12:00 – 12:30
01. Sparkling Daydream
寺島惇太 12:30 – 12:55
01. Rebbon
梶原岳人 12:55 – 13:20
01. A Walk
白井悠介 13:20 – 14:45
01. ツバメと風
高木美佑(Peaky P-key)from D4DJ 14:00 – 12:30
01. LOVE!HUG!GROOVY!!
Happy Around! from D4DJ 14:30 – 15:00
01. ぐるぐるDJ TURN!!(TVアニメ「D4DJ First Mix」OP)
小林愛香 15:10 – 15:40
01. AMBITIOUS GOAL
上坂すみれ 15:40 – 16:10
01. 予感02
おまけVIDEO 井出野屋旅館 に行った話でガチトークしていて爆笑してしまった。ここ半年~1年ほど前、井出野屋旅館さんは経営しているご夫婦の高齢化により営業を終了します、というニュースが出たので僕なんかでも知るようになったけど、それまでは普通に地元民もそんなの知らない、相当マニアックな場所。こういう場所をちゃっかりチェックして堪能している上坂すみれさんにちょっと惚れてしまった。
※、以降荒天のため中断→中止
松永依織 16:10 – 16:30
(開催予定だったセットリスト)
奥井雅美 (シークレットゲスト) 16:30 – 17:00
(開催予定だったセットリスト)
岸田教団&THE明星ロケッツ × dubstar(ライブレボルト)<藤原あかね(CV:田口華有)、野田ここみ(CV:秋場悠里)> 17:50 – 18:30
(開催予定だったセットリスト)
MYTH & ROID 19:20 – 20:00
(開催予定だったセットリスト)
おまけ
9月16日 (土) ファントムステージ
ohigeCat & KyoChang 12:00 – 12:30
くぬぎ 12:30 – 13:00
とんとん 13:00 – 13:30
nonoc 13:40 – 14:10
01. 灯火
太陽と踊れ月夜に唄え 14:10 – 14:30
進撃!声優ゲーム小隊!NEXT (立花慎之介、木村良平) 15:00 – 15:40
AYa-NATiON 15:55 – 16:25
※、以降荒天のため中断→中止
chefoba 16:25 – 16:55
峯田茉優 17:05 – 17:35
(開催予定だったセットリスト)
安月名莉子 17:35 – 18:05
(開催予定だったセットリスト)
サンドリオン 18:20 – 18:50
(開催予定だったセットリスト)
droplamp 19:00 – 19:30
masato 19:30 – 20:00
9月17日 (日) テンペストステージ
Who-ya Extended 12:00 – 12:30
OP SE. WII-prologue-
Liyuu 13:00 – 13:25
01. 【カルペ・ディエム】
畠中祐 13:25 – 13:50
01. Promise for the future
i☆Ris 13:50 – 14:20
01. Make it
鈴木このみ 14:20 – 14:50
01. Blow out
ラブライブ!虹ヶ咲学園スクールアイドル同好会<大西亜玖璃(上原歩夢役)、相良茉優(中須かすみ役)、林鼓子(優木せつ菜役)> 14:50 – 15:20
01. Colorful Dreams! Colorful Smiles!
凪原涼菜 15:20 – 15:40
寺島拓篤 15:40 – 16:10
01. Nameless Story
南條愛乃 16:10 – 16:40
01. サヨナラの惑星
FLOW 17:40 – 18:10
01. HERO ~希望の歌~
angela 19:10 – 19:50
01. 僕じゃない
9月17日 (日) ファントムステージ
swing,sing 12:30 – 13:00
01. Re:Prologue
SERRA 13:10 – 13:30
あいむ 13:40 – 14:10
DJ SAAYA 14:10 – 14:40
DJ シーザー 14:40 – 15:10
ライブレボルト 15:20 – 15:50
01. 革命のFutureForce
上月せれな 15:50 – 16:10
小原莉子 15:20 – 17:00
前島麻由 17:10 – 17:40
01. story
スピラ・スピカ 18:40 – 19:10
01. スタートダッシュ
今年になってから、Twitter関係はイーロン・マスクのせいで無茶苦茶になっている。PC用はTweetenを愛用していたが、少し前から使えなくなってしまった 。
そこで、今回Stack Browserというのを導入して、デスクトップ用Twitter(現X)クライアントとして使う ことにしてみたので、その備忘。
Stack Browserの導入
まずはStack Browserのサイトからインストーラーをダウンロード、インストール。Stack Browser
インストール・カードの追加
インストールしたら、ソフトを起動する。画面下のほうに(+)のボタンがあると思うので押すとURL入力画面が出てくるので、twitterのURLのリンク(僕の場合はリストのURL)を入力する。するとStack Browserの中に子画面というか子ウィンドウができて、そこに今のURLの画面ができる。古のMDIブラウザにイメージがよく似ている(MDIブラウザで横分割しかできない、みたいな)。この一つの子ウィンドウのことが「カード」と呼ばれていて、一つのカードの中でタブブラウザのように複数のタブをもって画面を分けることもできるが、基本的には一つのカードには一つのタブしか開かないこととする。
Chrome拡張機能の追加
必要数カードを設置したら、さらにChrome用の拡張機能を入れて表示を調整していく。
・Control Panel for Twitter
・Stylus(Beta)
/* 右メニュー非表示 */
/* フォントサイズと行間 */
/* 画像サイズ縮小 */
/* プロモーションツイートの非表示 */
/* リストのヘッダの不要な要素を非表示 */
/* リストのヘッダの背景を色づける */
※フォントサイズ、画像サイズなどは使う人の好みの大きさに設定しましょう。
・TamperMonkey TwitterのTLを絶対日時表記にする
・Minimal Scrollbar
出来上がりの雑感
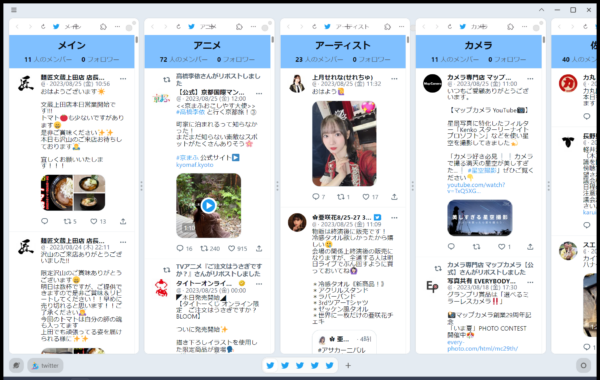
いちおう、ここまでやって現在の見た目はこんな感じ。
各カードのヘッダのあたりがごちゃごちゃしているな、とかはまだ不満だが、見た目はTweetenに比較しても悪くない。
Surface Go 2そのものの雑感を取り留めもなく。
・性能・速度 Google Chrome を使ったWeb閲覧、Excel の作業などでは気にならない。Adobe Photoshop も一応起動して使える(重い編集はデスクトップPCでやるので問題ない)。メモリは概ね5GB弱 は常に消費しているようだ。[設定] →[アプリ] →[スタートアップ] で不要なアプリはOFFにするとよい。例えば僕はEdgeを使わないのでオフにしている。
・画面 1920×1280 もあれば解像度にも問題はない。画面サイズは心持ち小さい印象はあり、設定でディスプレイの拡大・縮小は150%(推奨)を使っている。色彩が鮮やかなので閲覧は気持ちいい。環境光に応じて明暗が変わるのだが、その際に一時的に色温度が変化する 気がする。ので写真等の色合わせを厳密にするのには向かないかもしれない(そもそもそこまで写真を落とし込むような重い作業はやることもないだろう)。
・キーボード・マウス・タッチパネル Windowsの方がキーボード入力は楽 。仮想キーボードはレイアウトは問題ないのだが、キー入力したときのレスポンスがタッチ音 しかないのは残念。バイブレーション反応 してくれた方がありがたいのだが(そもそもSurface Go2には物理的にバイブレーション機能入ってなさそうだし、Windows11は通知等をAndroid/iOSのようにバイブレーションにすることは想定していないのか?)[設定] →[アクセシビリティ] →[マウスポインターとタッチ] →[タッチインジケーター] で変更できる。表示はごく薄いので消さなくても気にはならない。左右の端をスライドすると通知とウィジェットが出るのは邪魔。左端のウィジェットは無効にできるが、右端の通知は無効にできないようだ。
・無線関係 (Windows版)AdGuardが悪さ をしているだけだった。AdGuardは(apk版)Pocketで保存したウェブサイトを見る際に広告除去出来るのだが、それ以外では別に役立っているわけではないので普段は起動させない運用とした。
・外観キックスタンドは便利 。今までのNEC LAVIE T11 T1195/BAS もキックスタンド付きのカバーを使っていたので、便利さは同じぐらい。ただ、キックスタンドを広げるための切込みが画面両サイドにしかないのだけど、画面下部にも一つあるともっと扱いやすいかも。ほんのり暖かい程度 で持って使っていても不快感はない。マウス&キーボード主体の操作の端末で代替的にタッチ操作をしている 」感じは否めない。ANdroidは「タッチ操作前提の端末でマウスもそこそこに使える」感じだったので、タッチ主体の操作では決してない印象だ。